Que el smartphone está entre nosotros y ha venido para quedarse no es ninguna novedad. Igual que tampoco lo es que España sea el país europeo con mayor penetración de smartphones. Concretamente, se habla de un 66% de penetración según el informe sobre apps elaborado por “The App Date”.
El crecimiento en usuarios que se conectan al internet mediante un smartphone o un tablet en Latinoamérica es muy alto. Costa Rica lidera el ranking con un crecimiento del 332% respecto el año anterior. Brasil fue n°2 en el crecimiento en usuarios del internet móvil (244%), seguido por Argentina (221%), Colombia (216%), México (213%), Chile (185%).
La realidad es esta, el mundo online transcurre en el pc, en la tablet y cada vez más en el smartphone. Por lo tanto sólo nos queda una opción: adaptarnos o morir.

¿Dónde estamos?
Si navegamos por las webs más modernas y más de moda se puede observar fácilmente que las reglas generales de diseño han venido cambiando en los últimos tiempos. La tendencia va hacia un diseño web minimalista. El objetivo principal ahora es combinar diseño y funcionalidad de la forma más sencilla posible. El usuario no debe confundirse, no debe perderse ni distraerse en la web.
No olvidemos que lo importante de una web es su contenido. Con el uso del móvil para navegar, no podemos mostrar lo mismo que antes. Simplemente no cabe en la pantalla y tenemos que ser conscientes de ello.
Como en el móvil es imprescindible transmitir la información de manera adecuada, tenemos que hacer un diseño minimalista. Es decir, sintetizar lo que se quiere transmitir, focalizarse en el concepto y trabajar en una buena estructura.
Hasta la aparición del smartphone la dificultad del diseño web estaba muy focalizada en resolver la diferencia de comportamiento entre navegadores. La existencia de navegadores como Internet Explorer, Firefox o Chrome obligaba, en el momento de programar una web, a pensar en cómo podía visualizarse correctamente desde todos ellos. Pero en esa época siempre se convivía con tamaños de pantalla muy similares.
Ahora a todo esto se añaden: Androids, iOS, Windows phone, smartphones, tablets, phablets, ipads… un montón de palabras que no indican nada más que una infinita diversidad de dispositivos. Actualmente no se puede probar todo lo que se hace en todas las combinaciones de dispositivo y navegador posibles, hay que cambiar la estrategia.
La solución que se ha aplicado de manera global se llama ‘responsive web design’ o diseño adaptativo, es decir, la web se adapta al tamaño de la pantalla en el que está siendo visualizada. De este modo solucionamos todo el problema de dispositivos. Os animo a que abráis la web de www.netquest.com y hagáis la ventana más estrecha, veréis como se adapta a la ventana, ¡es responsive!
Muy bien, pero yo soy investigador, ¿en qué me afecta esto?
Probablemente seas poseedor de un smartphone y hayas navegado por una web que no está adaptada al móvil. Y, supongo que estaremos de acuerdo, la experiencia es muy desagradable.
Y eso en el caso en que se le pueda llamar “experiencia”…,porque lo habitual es cerrar la web y pensar “lo miro esta noche en casa”, algo que probablemente no suceda porque nos olvidaremos.
A lo mejor piensas “no lo entiendo, pero nosotros hacemos encuestas y no páginas web, ¿no?“. Sí, pero las encuestas son páginas web, están online y por lo tanto accesibles desde cualquier dispositivo y desde cualquier lugar.
Una encuesta online no es más que una página web donde se muestra un contenido al que el usuario debe responder de manera adecuada. Los principios de programación y diseño deben ser los mismos de una web, es decir, aplica minimalismo y aplica responsividad.
Los números que se observan en la actualidad en España son sorprendentes, por ejemplo entre un 10-15% de panelistas de Netquest responden las encuestas desde el móvil y un 4-5% lo hacen desde tablets.
Si nos fijamos en Latinoamérica, por ejemplo en Brasil, los datos son entre un 8 y 10% en móvil y 2% en Tablet. México (13% smartphone y 4% en Tablet) o Argentina (10% móvil y 1% tablet).
Son datos suficientemente grandes como para decir que llegamos tarde si no estamos adaptando ya nuestras encuestas.
Soluciones y estrategias
Ante este problema, podemos adoptar diferentes estrategias:
- Estrategia 1: Yo de esto no me preocupo, simplemente que no respondan desde el móvil y así ya no existe el problema.
Este es un enfoque que creo que es un error. Estaríamos dejando fuera de nuestro análisis entre un 10 y un 20% de la población online. Probablemente estos participantes que estamos dejando fuera son personas de un target difícil de obtener, como son los jóvenes y adolescentes. O si hablamos de Latinoamérica, personas de clase baja sin acceso a un ordenador.
- Estrategia 2. Dejarlo todo igual.
Creo que es la peor estrategia de todas, no hay peor experiencia que realizar 20 minutos de encuesta en el móvil y llegar a un punto donde ves una batería de preguntas de 10 filas y 10 columnas que no hay manera de responder porque no se entiende nada.
En un caso como éste, es muy importante indicar al inicio de la encuesta que por el motivo que sea no se puede responder desde móvil. Al fin y al cabo, seguro que encontrarás casos en los que la encuesta sólo se puede responder desde PC o tablet, pero trata de evitarlos en la medida de lo posible.
Por poner un ejemplo, una encuesta con un lineal de compra virtual en el que aparezcan muchos productos, no tiene sentido que pueda responderse desde el móvil. Pero es nuestra obligación informar al usuario y facilitarle el acceso desde otras plataformas como el tablet o PC.
- Estrategia 3. Mobile first
Sin duda, ¡es la estrategia buena!
La tendencia dominante en diseño web es la del ‘mobile first’. Se trata simplemente de pensar primero en cómo se verá el contenido en el smartphone. La idea de fondo es muy básica: si algo se ve bien en el móvil seguro que se verá bien en tablet o en PC.
Aplicar esta idea al diseño de tu encuesta va a ser una apuesta ganadora. Pensar así te obliga a sintetizar mucho el contenido y la estructura de tu encuesta. Como decía en el título del post, menos es más.
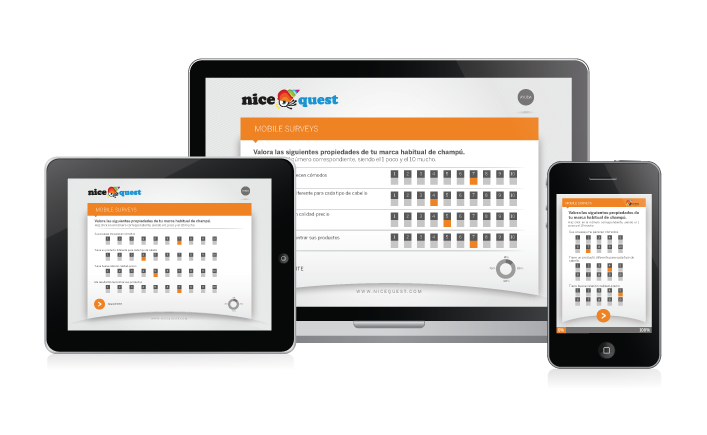
En primer lugar, la forma en la que mostraremos las cosas es importante. No hagamos aquella batería gigante de 10 filas y 10 columnas, sino que dividamos en varias pantallas, o dentro de una pantalla con una pregunta debajo de otra. O piensa en otra manera de obtener la misma información por otras vías totalmente nuevas, ¿qué tal una pregunta de arrastrar los conceptos?
El contenido de la encuesta debe ser más compacto, los enunciados más cortos y las frases más sintéticas. Al escribir la encuesta, cuando no estamos seguros de si algo se entenderá, lo fácil es poner más y más texto, lo difícil es decirlo bien en pocas palabras.
Como dijo una vez Blaise Pascal al terminar una carta que envió a un amigo: “Y… si he escrito esta carta tan larga, ha sido porque no he tenido tiempo de hacerla más corta.”
Recomendación final
El móvil es una realidad y requiere ser atendida. Haz que sea usable y cómodo responder una encuesta en él, usa botones de respuesta grandes, usa otras técnicas; emplea colores en las escalas si crees que lo hace más claro, di lo mismo de otra manera y si la encuesta es muy larga, divídela en dos.
Recuerda: Minimalista, responsivo y ¡piensa en móvil primero!
En definitiva, juega, piensa y aprende de nuevo, pero recuerda: ahora ‘menos es más’.