![]() El análisis que hacemos en este artículo se desprende de un estudio de la universidad de Ontario sobre usabilidad web en el que se concluye que el diseño de un sitio web refleja la credibilidad de la empresa que representa.
El análisis que hacemos en este artículo se desprende de un estudio de la universidad de Ontario sobre usabilidad web en el que se concluye que el diseño de un sitio web refleja la credibilidad de la empresa que representa.
La conclusión es bastante obvia, pero lo realmente interesante que se desprende es que un usuario necesita sólo 1/20 de segundo para tomar la decisión sobre si un sitio es o no fiable.
El usuario que busca una determinada información en un buscador y aterriza en un sitio cualquiera, tarda 5 milisegundos en crearse una primera impresión que influirá posteriormente en su valoración del sitio, independientemente de su experiencia de uso. "Una inicial impresión negativa que se debe a un diseño malo o lento, puede provocar la huida de tus clientes hacia la competencia. Solo tienes una oportunidad para dejar una buena primera impresión, así que aprovecha.” Lance Loveday recoge así la conclusión sobre este estudio en su blog.
Pero el estudio sólamente evaluaba las primeras impresiones sobre un sitio web y no la usabilidad, tiempos de carga, etc. que son factores muy relevantes para el éxito de un sitio. Como dice Lance: "Evidentemente, un sitio de comercio electrónico no va tener éxito si el carrito de compra no funciona. Pero el estudio deja claro la importancia de dejar una buena primera impresión, o el “contacto” (hit) inicial. Suponemos que un sitio que crea una primera impresión positiva tendrá un ratio de rebote más bajo (si todo lo demás se mantiene constante) que uno que genera una impresión pobre. Nuestra experiencia nos ha mostrado que los ratios de rebote caen cuando el diseño de un sitio se vuelve más limpio, sencillo y generalmente más profesional, así que parece una suposición razonable."
Y ahora viene la parte en la que nosotros tenemos algo que aportar: ¿Cómo evaluar esta primera impresión de un usuario ante un site? ¿Con qué tipo de usuarios hacerla? ¿Qué muestra es necesaria y suficiente para que los resultados sean representativos?
Antes de nada, partir de la premisa de que es imposible controlar todas las variables que influyen en el subconsciente emocional del usuario que imprimen la preferencia por una web. Por esto, la clave está en diseñar una buena encuesta en la que el primer impacto sea la evaluación del site y después sepa extraer todas las variables situacionales que puedan ayudarnos a modelar sus preferencias.
Podemos utilizar dos técnicas:
1) Medición indirecta: a través de un test a/b se analizan dos (o más) versiones de la misma página mostrando una de ellas de forma aleatoria a nuestros usuarios cuando entran en el site. Es indirecta porque es su comportamiento ante ambas lo que nos dará datos sobre cuál de las dos es mejor (en función de las conversiones, ventas, páginas vistas, etc.) Este tipo de test se utiliza para analizar qué páginas ofrecen mejor resultado en campañas publicitarias ya que se puede medir en tiempo real si es la versión A o la B la que más conversiones nos proporciona. Pere nos habla en su blog sobre esta técnica.
2) Medición directa: Preguntando a un subconjunto de usuarios (muestra segmentada de nuestro target de internautas) en una encuesta. En la encuesta mostramos una impresión de nuestra web durante unos segundos. Después preguntamos al usuario que le ha parecido, cuál es su primera impresión, a qué otras webs le recuerda, si compraría o no, etc. Hay webs como Five Second Test que permiten hacer este tipo de test de usabilidad con usuarios aleatorios, (provenientes de las visitas de su página): se carga la imagen que se quiere testar y cualquiera puede evaluar la impresión que le deja verla durante sólo 5 segundos.
Sandra Niehaus analiza y critica esta metodología en su blog y propone estas prácticas a la hora de hacer un test de usabilidad:
1) Pregunta a la audiencia adecuada: lo que viene a decir que no le preguntes por tu web a un usuario experto en usabilidad o diseño web porque probablemente no será lo mismo que piense el público general o tu target de usuarios. Esto lo podemos solucionar mediante una selección muestral de un panel online.
2) Asigna tareas con sentido: no es lo mismo proponer esto "A continuación verás una web durante 5 segundos, fíjate en los detalles que luego te preguntaremos por ellos" que simplemente mostrar la web y después preguntar sin previo aviso. La predisposición a la evaluación no será la misma y el segundo caso representará mejor la realidad.
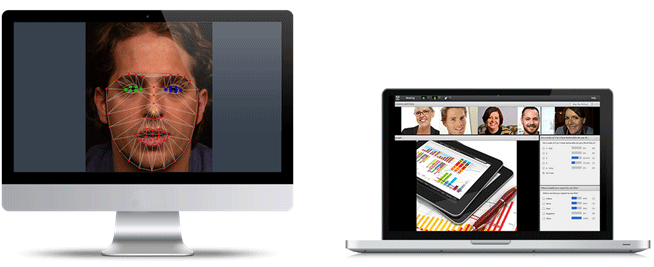
![]() A estas prácticas yo añadiría la posibilidad de integrar la encuesta en un experimento de eye-tracking. El eye Tracking es una tecnología que consiste en medir el lugar de la pantalla en el que se sitúa la retina y el tiempo que pasa en ese lugar. Así se puede analizar lo que el usuario está viendo en ese momento. Para ello se necesita una pantalla especial con un sensor de retina. Así, si se analiza lo que el usuario ve en cinco segundos (mi página web) con lo que dice que piensa en una encuesta (aunque el usuario esté "descontextualizado" en un laboratorio) es probable que demos mejor con la clave de lo que pasa en esos 50 milisegundos en los que se graba la primera impresión sobre una web.
A estas prácticas yo añadiría la posibilidad de integrar la encuesta en un experimento de eye-tracking. El eye Tracking es una tecnología que consiste en medir el lugar de la pantalla en el que se sitúa la retina y el tiempo que pasa en ese lugar. Así se puede analizar lo que el usuario está viendo en ese momento. Para ello se necesita una pantalla especial con un sensor de retina. Así, si se analiza lo que el usuario ve en cinco segundos (mi página web) con lo que dice que piensa en una encuesta (aunque el usuario esté "descontextualizado" en un laboratorio) es probable que demos mejor con la clave de lo que pasa en esos 50 milisegundos en los que se graba la primera impresión sobre una web.
¿Podría ser extensible esta teoría al test de producto, packaging o los tests de publicidad? Si es así, la primera impresión ante un paquete o anuncio, mostrado durante unos segundos (podrían ser 3-5, o el equivalente al que un consumidor está expuesto en la vida real) nos daría una información realmente muy valiosa.
Dejaremos el debate en manos de los investigadores.
Aquí tenéis un ejemplo de Five Second Test
y otro de Eye Tracking con una encuesta